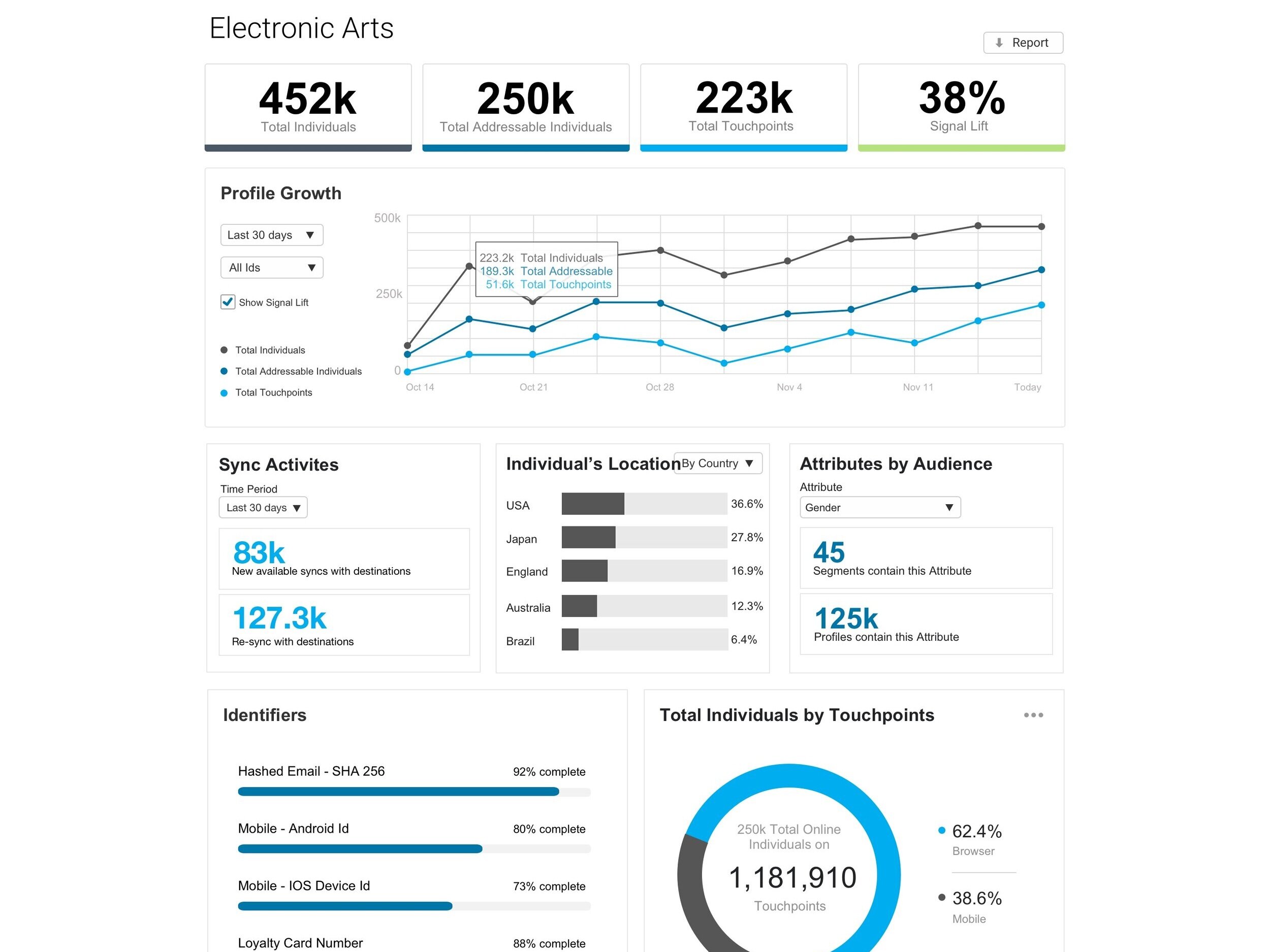
Signal - Self Service Prototype
A self-service Onboarding and ID Resolution solution designed for marketers to more easily upload their customer data to their advertising partners.
Problem
Signal had been suffering from an inability to scale their sales and customer service processes. One source of the problem was the product’s user experience (interface, flow, information architecture, pretty much everything). The Onboarding, Activation, and Identity Resolution product had always been a “Franken-stack” of interfaces and applications that could only be used as a managed service by heavily trained, internal users. Essentially, they had built a Swiss Army knife by duct taping together a knife, a corkscrew, and nail file. Everything technically worked, but it was cumbersome and difficult to use.
Signal hired me to help build a unified, usable, self-service customer experience.
Research and Education
The first step in crafting a solution was understanding the product. Signal’s product and tech stack were more complicated than anything I had been involved in, and research and self-education was a huge part of my initial process. Luckily, the first step of the overhaul was a soft redesign, which was essentially a re-skinning of the product. We neither added nor took away functionality, but our team lead wanted us to focus on creating a unified aesthetic, complete with a common element library, before thinking outside the box. This gave me the opportunity to understand the problem before offering a solution. I supplemented my knowledge using the following strategies:
Whiteboarding sessions with engineering leads to help me understand the tech stack so that I could anticipate constraints and streamline my design process.
Shadowed and interviewed Solutions Consultants and the customer success team so I could understand how they were actually using the product. What features were they using most? What was holding them back from doing better work more efficiently?
Sat in on sales calls and met with the sales team to understand what the market was looking for. This product was relatively new, and the market was extremely immature. It wasn’t possible to simply look at competitors and copy what they were doing because everything was greenfield.
Results
What we learned was that the Customer Service team was greatly effected by errors in the system that they didn’t have any visibility into. There was almost no notification system that something had gone wrong and, even if it did, it was impossible to know what it was without getting an engineer to look at it.
From a sales perspective, we realized that, because there was no standard solution on the market, everyone’s expectations were completely different. Some clients would be blown away by what we could offer, and others would be very demanding and ask for customized solutions. The knowledge level of the clients and potential clients differed greatly.
Initial Failure
A few months after I joined, Signal did an internal soft launch of the re-skinned self-service product, and the results were something of a mixed bag. Our internal testing helped us uncover a slew of bugs, but we realized quickly that the re-skin wasn’t enough, and we’d rushed the self-service launch. Adoption was slow and eventually stopped as our internal customer support team eventually switched back to the old experience as the the re-skin created as many problems as it solved.
Simplify
We realized that redesigning the entire product was more of a long term goal and that, even with revamping the back-end system to provide the necessary transparency into status and failures, the product was too complicated for anyone but experienced digital marketers and data scientists to use. Additionally, the sales process was far too long. They had been selling large dollar enterprise deals, and while the money was good, the deals developed very slowly and required large amounts of solutioning and one-off customizations. The leadership team created a new strategy with two main goals:
Create a simpler, “out-of-the-box,” entry-level product using technology that already existed within our tech stack.
Shorten the sales cycle by selling smaller deals at a higher volume with the opportunity to upsell once the client saw value in the product.
New Challenges
One of the largest challenges I faced was convincing certain team members of what features we needed to cut. The product, despite its experience shortcomings, is an incredibly powerful tool that experience users can leverage. A challenge I continually run into is convincing power users in positions of authority that people don’t understand the product as well as they do. Some of the smartest people I’ve worked with lack the empathy to understand that not everyone has the experience necessary to understand their product the way they do, and that is the challenge I faced here. Not having worked in Adtech/Martech prior to Signal, I had fresh eyes that I used to simplify the solution for potential customers with my level of understanding.
A trained user can customize its usage to fit almost any need. Of course, that also makes it incredibly difficult to learn and use. Our product was like a kitchen at a Michelin starred restaurant. With a trained team of chefs, you had every ingredient and tool at your disposal to create a world-class meal. However, I was tasked with designing a product for a home cook to make a simple recipe with whatever tools are common in a standard kitchen. We didn’t need customization, we needed a simple, linear workflow.
User Story Mapping & Card Sorting
Testing, Iterating, and Building
Redesigning an entire workflow for an existing product was more difficult than I had realized. One of the biggest challenges was not having access to a large pool of appropriate testers. Most of the people I had access to were power users or novices. I relied on entry-level team members from the Customer Success, Sales, and Marketing organizations who were familiar enough with the product to test it, but didn’t understand its intricacies.
We ended up going through about three major iterations before we were comfortable debuting a prototype in front of clients and potential clients in the market. We demoed the prototype at our company’s booth at the 2019 Adobe Summit. The new product created a number of leads that moved further down the pipeline more quickly than in previous sales cycles. Eventually, there was enough data to support this product direction for me to refine the prototype to the point at which we built a beta version currently in production.
Results
Using the prototype and the new sales and marketing strategy, Signal was able to close three smaller deals in a record amount of time with customers who agreed to be beta users of this new product. A simplified version of the clickable prototype we used can be found here.
Audience Index Page
Common Element Library
Homepage Identity Graph & Analytics
Product Style Guide
Signal - Customer Advisory Board
Problem
The Product team realized that we were too disconnected from our clients and had been relying on the Customer Success teams for all of our feedback. There were too many knowledge gaps that required cumbersome games of telephone and, as a result, we launched our Customer Advisory Board to create better lines of communication between Signal's clients and Signal's Product team.
Ownership of the Customer Advisory Board passed through two people before landing at my feet. Since taking control of the initiative, we completed our planned quarterly interviews with participating clients and compiled and presented the data to the leadership team.
Goal
To better understand Signal’s customer needs, realize the value of our solution, inform product direction, and anticipate market needs.
Benefits & Value
Create relationships between our clients and the Product Team
Be the voice of the customer team
Consolidate information - create an information repository
Understand “Jobs to be Done”
Retain and upsell clients
Focus our roadmap & features
Process
Using a mix of User Experience interview techniques and Jobs-to-be-Done interview methodology, I created an open interview environment that seemed conversational to the subject but was in reality very goal oriented. There have been three types of interviews:
Business Overview (client and relationship metadata)
User Experience Interview (day-to-day interaction with our product)
Product Roadmap Interview
My ignorance turned out to be my greatest asset while leading this initiative. Having been a part of a product team previously uninvolved in the client relationships, I was able to ask questions that members of the client teams should have already been asking, like the client’s departmental KPIs and how our product helped them achieve those goals. Additionally, we were able to better track commonalities among our clients that would help us identify more of them (shared vendors, similar pain points, etc.).
Learnings
There were numerous learnings specific to Signal’s roadmap and internal processes. The strongest commonalities were the following:
Customer service is valued higher than the solution itself
Signal is in a stronger position when the client values our consultative services as much as our software.
Satisfaction is higher when relationship goals are established as early as possible by the sales and solutioning teams.
Satisfaction is higher when there are client advocates in multiple departments, including the marketing & engineering teams.